この記事はこんな方におすすめです
・WEB制作でフリーランスになりたい方
・WEB制作でフリーランスになるためのステップを知りたい方
フリーランスでWeb制作をしているスガワラです!
この記事では「WEB制作でゆくゆくはフリーランスになりたい」という方に向けて、どのようなステップでフリーランスを目指すべきか。そのロードマップを紹介します。
0から学習をスタートし、フリーランスになろうと思うと長い道のりを想像される方が多いでしょう。しかし、上手に立ち回れば2,3年でフリーランスを目指すことは十分可能です。
ちなみに、筆者はWEBに触れ始めてから2年ちょっとでフリーランスとして独立しました。まずは参考までに私がどのようにしてフリーランスになったのか、その経緯を紹介します。
筆者がWEB制作でフリーランスになるまで

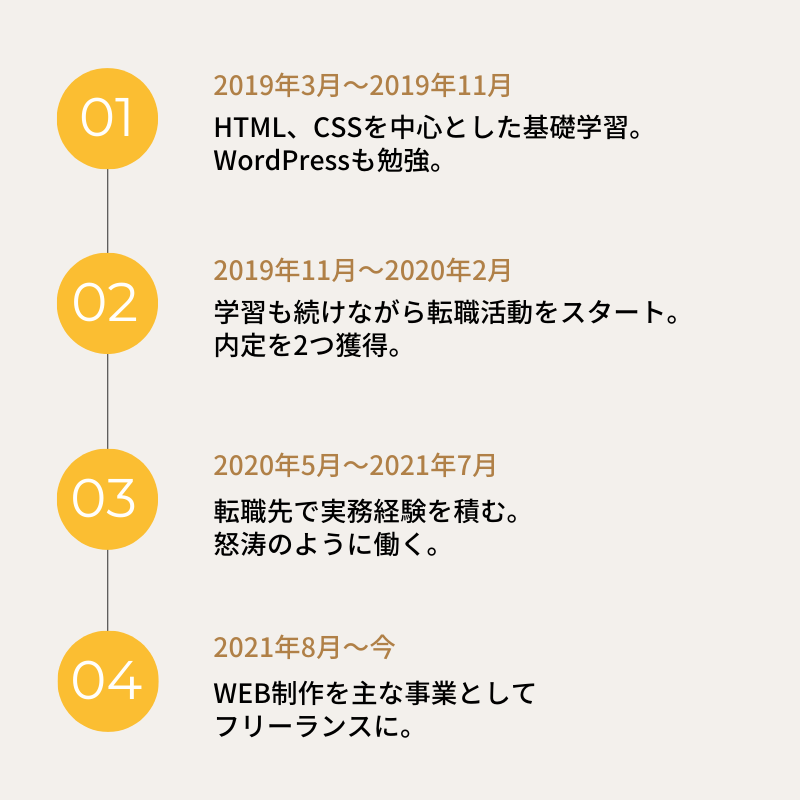
筆者がフリーランスになるまで
私がWEBの学習を始めてからフリーランスになるまでは、約2年でした。
- 学習期間:8ヶ月
- 転職活動:3ヶ月
- 実務経験:1年
- その後フリーランスへ
2年間の割り振りは上記のとおりです。詳しくお話していきます。
学習期間(8ヶ月)
私がWEBの学習をスタートしたのは2019年3月末からです。KENスクールという教室に行くタイプのスクールに通い、そこで6ヶ月学習。その後も自習を続けていました。
スクール + 自習で学習にしっかり時間を使っていたのはおおよそ8ヶ月ぐらいです。
1年・2年と学習だけをしていても意味がないので、要領がわかってきたらその後はどうやって実務経験を積むか?に集中したほうがよいです。
また、スクールでの学習だけだとインプットばかりで身になっていないことが多く、その後の理解度を深める追加学習が必須です。
ちなみに、私は「KENスクール 梅田校」で学習しました。KENスクールについては別記事でまとめていますので興味ある方はご覧ください。
-

-
「KENスクール」現役生徒による評判と口コミ!筆者が選んだワケとは
続きを見る
転職活動 (3ヶ月)
学習後はすぐに転職活動に移りました。まずはエージェントサービスに登録し、WEB業界の動向や求人の多さなどについて情報収集しました。その後はエージェント経由で応募、自己応募の両方を行なっていましたね。
書類選考で落ちてしまった会社も含めると、応募したのは通算20〜30社。うち5社は面接まで進み、最終的に内定2つを獲得しました。
本業を続ける中で転職活動をしていたので、けっこう大変でした。転職活動も学習同様、長期でダラダラするよりも短期決戦で決めてしまったほうがよいですね。
実務経験(1年と少し)
内定2つを頂いた後、その片方に就職をしました。元々3年ぐらいはいるつもりでしたが、色々あって1年少々で退職してしまいます笑 簡単にいうと、「フリーランスになりたい!」という私の野望がバレてしまい、社内の人からイジめられてしまったのです。
実務経験はたった1年ですが毎日怒涛のように働いていたので、ものすごい勢いでレベルアップすることができました。具体的には、実務未経験からスタートして1年で普通のWEBサイト制作であれば、ディレクションからデザイン、コーディングまですべて一人で出来るまでになりました。
とはいえ、当時の働き方は無茶苦茶で精神的にきつかったことがまだ記憶に新しいです。
WEB制作のフリーランスへ
2019年3月にWEBに初めて触れ、2021年8月からはフリーランスとして活動を始めました。執筆時点の今なお、なんとか仕事を絶やすことなくフリーランスとしての活動を継続できています。
誰でも私のような過程でフリーランスになれるとは限りません。ですが、5〜10年のキャリアや飛び抜けたスキルがなくてもフリーランスでやっていくことは十分可能です。必要なのは欠けた時間・経過年数(実務歴3年など)ではなく、その時間の中で何をどのぐらいしてきたかです。
では、もし私が0からのスタートでフリーランスを目指していくとすれば、どのようにしていくか。以降では「WEB制作フリーランスになるためのロードマップ」を解説していきます。
2〜3年でWEB制作のフリーランスになる計画がおすすめ
「WEB制作でフリーランスになる!」と決めたなら、2〜3年でなるよう計画してください。2〜3年としているのは以下の理由があります。
- 期限を決めることで本気度があがる
- 万が一失敗したとしてもキャリアに影響が出にくい
ダラダラと学習を続けていたり不満を抱えながら会社にいたりすると、いつまで経ってもフリーランスになれません。
「やっぱりフリーランスになるのは不安だな」「今の会社も給料わるくないから、もうしばらく居ようかな」
とフリーランスにならない合理的な理由を探しはじめることでしょう。2〜3年という期限を設けることで遠過ぎない未来と感じられますし、自分へのプレッシャーになります。
もう1つ2〜3年というスケジュールの理由は、失敗してもリカバリーが十分可能だからです。フリーランスを諦めた人はどこかの会社に再就職しますが、年齢が上がるにつれて再就職のハードルはあがります。
フリーランスになる計画が5〜10年と長期で失敗した場合、次のキャリア形成は難しいかもしれません。ですが若いうちに失敗した場合、難なく次のキャリアを歩み始めることができます。
以上2点の理由から、2〜3年でフリーランスを目指し、まずはやるの精神をおすすめします。しかし「まずはやる = 今すぐフリーランスになる(会社を辞める)」ではありません。フリーランスとして成功するためにそれ相応の準備と経験が必要ですので、次にどのような準備・経験が必要かをロードマップとしてまとめます。
0からはじめる!WEB制作でフリーランスを目指すロードマップ

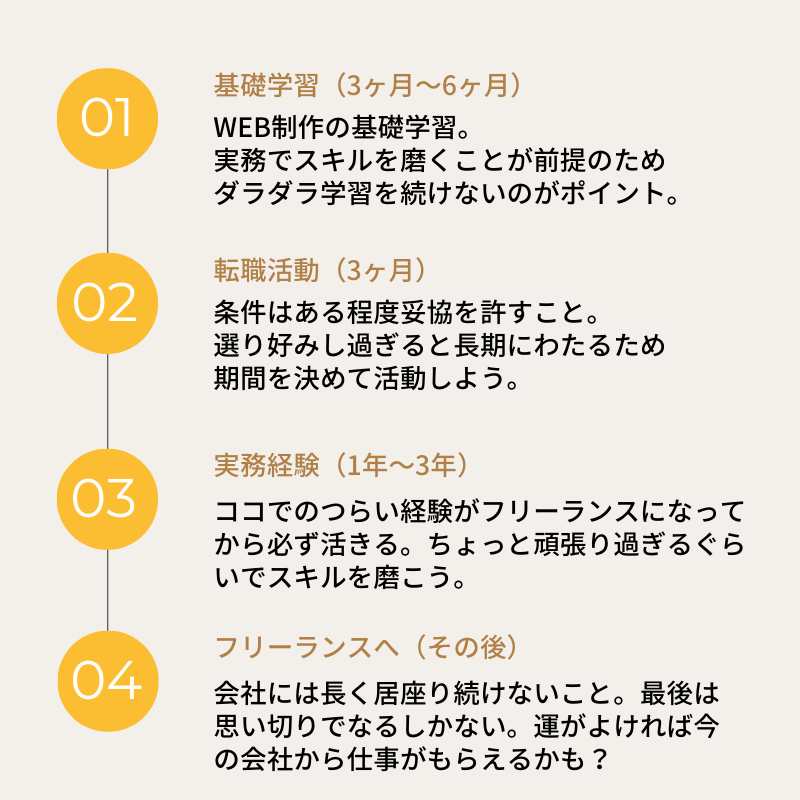
WEB制作フリーランスを目指すためのロードマップ
私の経験を踏まえると、WEB制作でフリーランスになるには以下のロードマップがおすすめです。
- WEBの基礎学習する(3ヶ月〜6ヶ月)
- 転職活動を行う(3ヶ月前後)
- 実務から経験値をためる(1年〜3年)
- 頃合いをみてフリーランスになる(その後)
順に解説していきます。
WEBの基礎学習する(3ヶ月〜6ヶ月)
このロードマップの前提として、私は一度どこかに就職して実務経験を積んでおくことを推奨しています。未経験からいきなりフリーランスになる方もいますが、失敗率が高いので個人的にはおすすめしません。
そして、ここでいう基礎学習とはフリーランスになるための学習ではなく、一旦WEB制作会社等に就職するための学習です。即戦力として認められやすいコーディングを中心に学習するのがよいでしょう。
最終的に目指す全体的なスキル感としては以下が目安です。
- HTML、CSSを使っておおよそどんなデザインもWEBで再現できること
- レスポンシブ対応のWEBサイトが作れること
- javascriptを使ってWEBサイトにちょっとした動きを付け加えることができること
- WEBにおけるデザインの基礎を知っていること(よくあるレイアウトやデザインパターン等)
学習が進んだら仮想サイトでよいのでポートフォリオに掲載する作品もつくりましょう。作品数は決して多くはいりません。今あなたのスキルで作れる最もクオリティの高い渾身の1品を作ってください。ポートフォリオの作り方は以下の記事で解説しています。
Webデザイナー未経験者のためのポートフォリオの作り方!作成のコツや注意点まとめ
転職活動を行う(3ヶ月前後)
ポートフォリオの作成を終えたら、転職活動を始めましょう。転職活動では、ポートフォリオに加えて職務経歴書も必要です。
未経験者がそのまま使える職務経歴書のフォーマットは以下の記事で紹介していますので合わせて活用ください。
未経験Webデザイナー向け!職務経歴書の書き方【すぐ使えるフォーマットあり】
就職先はつい吟味してしまいそうですが、3ヶ月前後の活動で内定を得られた中から決めましょう。複数内定が得られたら、以下の条件からなるべく多く満たす会社がよいです。
- 請負と自社開発の両方を行なっているところ
- 担当者ごとに作業が細分化され過ぎておらず、全体の工程に関われるところ
- 少数精鋭のところ(ストイックな方のみ)
- 新しいサービス・事業を率先して行うチャレンジ精神があるところ
とくに4つ目「チャレンジ精神があるかどうか」は就職先を決める上で重要な判断材料です。チャレンジ精神がない会社はルーティンワークが多く、そういった業務から得られる経験は少ないです。
それよりも、ちょっとしんどいと感じるような仕事の方が自分の成長につながります。
また、給与面も気になる方が多いでしょうが、基本的に収入アップは期待しないでください。未経験業界への転職はキャリアチェンジとなるため、前職と同等の給与水準であれば万々歳。むしろ収入としてはダウンするのが当たり前でしょう。
会社選びにおいても、一般的にいう良い会社・ホワイトな会社を選ぶのではなく、その会社でフリーランスになるための経験が養えるかどうかを第一に考えることが重要です。
実務から経験値をためる(1年〜3年)
転職活動を終えたら、いよいよ実務です。実務未経験での就職となるため、色々とつらいこともあるでしょう。
ですが、フリーランスになるための下積みとわりきり、最低1年は就職先でしっかり学びましょう。環境やその人のポテンシャルにもよりますが、会社に在籍するのは長くても3年が目安です。
また、働きながら人脈作りができるとよりよいです。ここでいう人脈作りとは、将来的に自分のお客さんとなる人とのつながり作りだけではありません。同業の人とも多くつながるようにしましょう。
同業者とのつながりはフリーランスになった後、必ず活きてきます。私自身も、同業の人に仕事をお願いしたり、仕事をもらったり、持ちつ持たれつで本当に助けられています。「フリーランス = 孤独」なイメージが強いですが、本当に孤独になってしまうと廃業待ったなしですので多くの人と知り合い、頼れる人を見つけておきましょう。
頃合いをみてフリーランスになる
実務経験が積めたら、あとはタイミングの問題だけです。ここまでのスキルを取得できていれば、フリーランスとしてやっていける!と言えればよいのですが残念ながらそのような世界ではありません。
私より制作スキルが高くて仕事が全くない人もいますし、逆に私よりスキルが劣っていて10倍以上稼いでいる人もいる。それがフリーランスの世界だからです。
開業に向けた準備をある程度整え、覚悟を決める。(ココ重要)それができたらあとはフリーランスになるだけです。どれだけ実務経験を積んでも、どれだけ貯金をしても不安は消えませんので、最終的には思い切りということになります。
まとめ:フリーランスになる目標を見据えて行動しよう
筆者がどのような経緯でWEB制作のフリーランスになったか、それらの経験からどのようにしてフリーランスを目指すのがよいかを解説しました。各ステップで大切なのは、将来的にフリーランスになるということを見据えた行動です。
フリーランスになるという目標を見失ってしまうと、学習に無駄に時間を費やしてしまったり、転職活動で必要以上に会社を選り好みしてしまったり、時間がいくらあっても足りません。
まずは「◯年後にフリーランスになる!」と決めてしまいましょう。そして、限られた時間の中で何にどのくらいの時間を費やすのか、ザックリでもよいので計画することをおすすめします。
以上「0からWEB制作でフリーランスになるためのロードマップはコレ【これから学習する人向け】」でした。