この記事はこんな方におすすめです
・ポートフォリオの作り方を知りたい方
・Webデザイナー未経験者でポートフォリオをこれから作ろうと考えている方
この記事では、Webデザイナー未経験者向けにポートフォリオの作り方を解説します。
自身の作品集となり、自己PRツールとして最も説得力のあるポートフォリオ。
たとえ未経験者であっても、ポートフォリオの提出は必須です。
書類選考で必要なかったとしても、面接で作品があるか聞かれることは多々あります。
ぜひこの機会ポートフォリオ作成に励みましょう!
はじめに:Webデザイン未経験者でもポートフォリオの提出は必須


たまに「未経験での応募だからポートフォリオはいらないですよね?」という声をもらいます。
しかし、ポートフォリオなしで応募できる企業なんて数えるほどしかありません。
ですので、Webデザイナー未経験者であっても、必ずポートフォリオは作りましょう。
また、ポートフォリオは単なる作品集ではなく、以下の観点でも役に立ちます。
- スキルや使えるツールなどの自己PR
- 営業ツール(フリーのWebデザイナーを目指す場合)
ポートフォリオは紙かWebか?→基本は紙を推奨


ポートフォリオには決まったフォーマットがないため、人によって作り方がさまざまです。
Wordなどのツールを使い、紙媒体で作成する人。
Webサイトを作り、そこに作品を掲載する人。
ポートフォリオを紙で作るかWebで作るか?という問題がありますが、基本的には紙。
つまり印刷することを想定して作成するとよいでしょう。
ポートフォリオを紙媒体で作ったほうがいい理由は以下の通りです。
- 持ち運んですぐに取り出せる
- ネット環境の有無にかかわらず見れる
- 紙のほうが見やすい
僕自身Webデザイナーを目指して転職活動したときは、面接で
「これまで手掛けた作品はなにかありますか?」という質問をよく受けました。
そういったときに紙のポートフォリオであれば、すぐに取り出せます。
パソコンを立ち上げて、ポートフォリオのファイルを開いて・・・だと採用担当者を待たせることになりますよね。
また、会社ビルなどは電波が入りづらい環境のところも。
以上より、紙媒体でポートフォリオを作ることをおすすめします。
ポートフォリオを作るおおまかな流れ
ポートフォリオの必要性、そして紙媒体が望ましいということは理解頂けたかと思います。
では早速ポートフォリオを作ってみましょう!


ポートフォリオを作る手順
- ポートフォリオのフォーマットを決める
- ポートフォリオにのせる作品を決める
- 作品の紹介文を書く
ポートフォリオのフォーマットを決める
まずは、ポートフォリオのフォーマット。
つまり、大まかな構成を決めましょう。
「ポートフォリオ フォーマット」などで検索すればたくさん出てきますが、
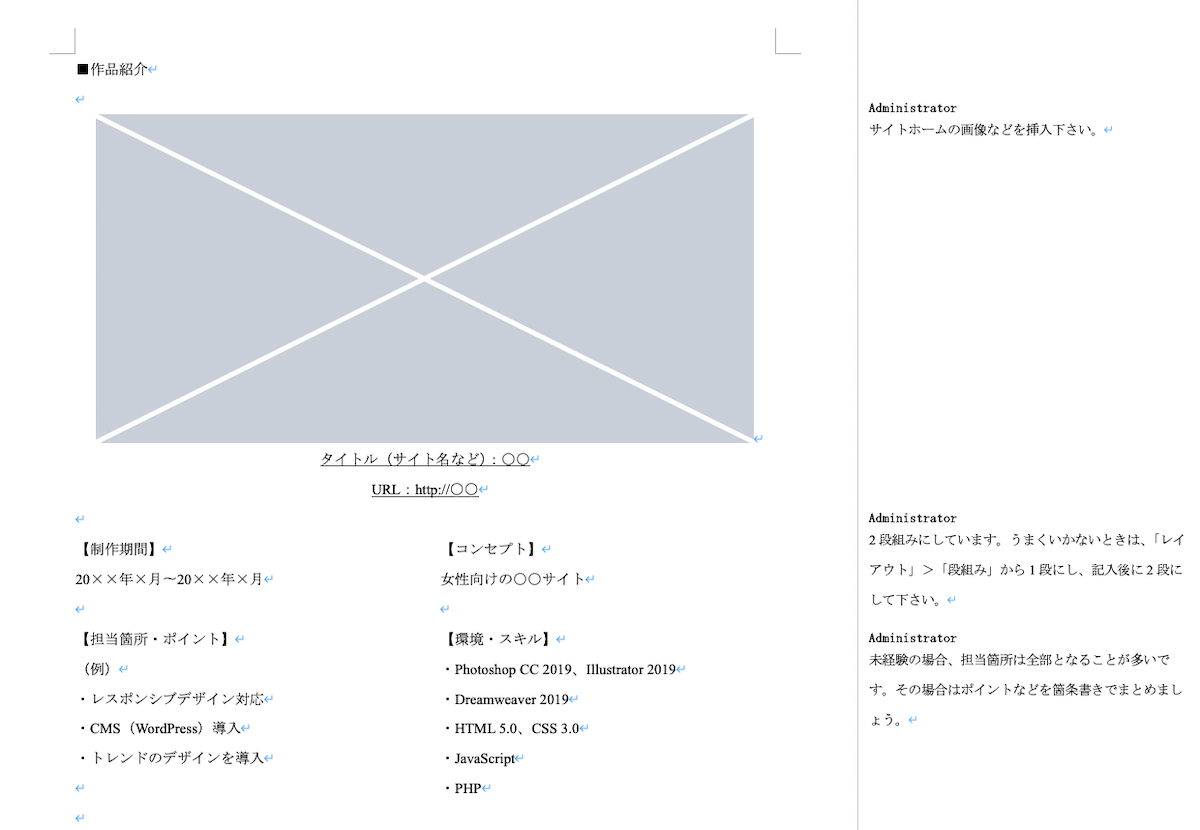
今回は未経験者向けに書きやすいフォーマットを用意しました。Wordで開くことが出来ます。


自己紹介(1ページ程度)
冒頭はまず、自己紹介のページを入れましょう。
- これまでの経歴
- 実績
- 使用可能ソフト、ツール
- 得意言語
- アピールできるスキル
などを書くとよいです。
- Webサイトを作るときのこだわり
- どのようなWebデザイナーを目指しているか
といったことも書いておくと熱意が伝わりやすく、よりよいアピールになります。
作品の紹介(〜9ページ程度)
2ページ目以降には自身が手がけた作品の紹介をしましょう。
フォーマットに従って書くだけですが
- 制作期間
- 担当箇所
- コンセプト
- 環境・スキル
- コメント
を記載するのが一般的です。
また未経験者の場合は、担当箇所がすべてということが多くあります。
その場合は担当箇所をカットしても大丈夫です。

Q.作品数が少ない場合はどうする?


未経験の場合、ポートフォリオにのせる作品が少なく、なんだか寂しい。
そんなこともあるかと思います。
そんなときは、作品のカサ増しをしましょう!
たとえば、Webサイト1つを作るにしても
- ワイヤーフレーム
- デザインカンプ
といった設定資料が必要です。
そういった資料もポートフォリオに載せてOK!
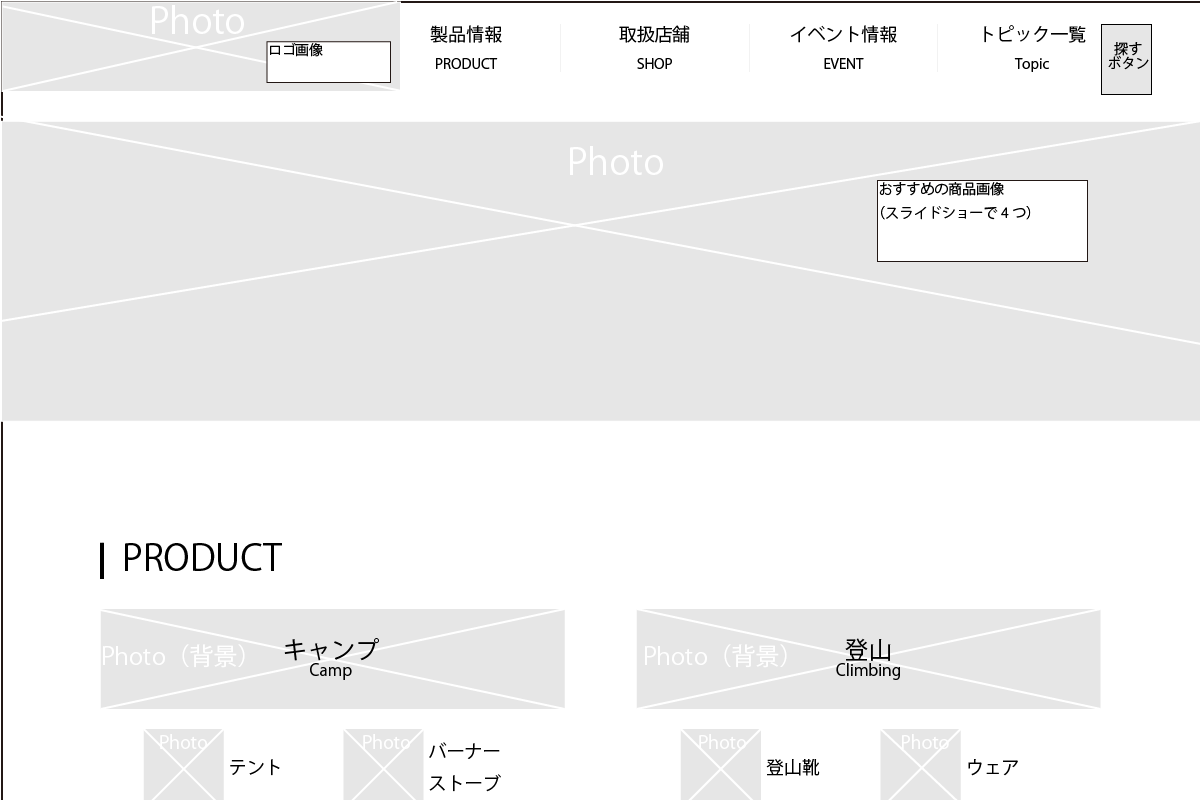
ちなみに、下のは僕が実際につくったワイヤーフレームです。

設定資料もポートフォリオにのせれば、サイト1つ作るだけで3作品あることになりますね。
ワイヤーフレームやカンプは、1つあたり3,4時間で完成しますから取り組みやすいですよ。
それ以外にも
- バナー
- チラシ
なんかは作りやすく、ポートフォリオに最適です。
ポートフォリオにのせる作品を決める
フォーマットが決まったら、ポートフォリオにのせる作品を決めましょう。
中途半端なものや完成度がいまいちなものはさけるように。
また、1つの種類をたくさんのせるよりも、いろんな成果物をのせておくとよいですよ。
- Webサイト
- ブログ
- バナー
- チラシ
- 設定資料
- プログラム
上記は一例ですが、いろんな作品をのせておくことで「こんなことも出来るのか!」と採用担当者へのアピールにつながります。
作品の紹介文をかく
ポートフォリオにのせる作品が決まったら、各作品の紹介文をかきましょう。
最後のコメントはおろそかにしがちですが、実は一番大切なポイント。
なぜなら、コメントは作品へのこだわりや得意分野をアピールできる最大の部分だからです。
また、数字や実績をからめて書ければよりよいですね。
下記は一例です。
「美容院のWebサイトの場合」
若年層の女性向け美容院をコンセプトにパステルカラーで統一しました。
また、WordPressに対応させ、カットの実績を投稿できるようにしています。
出来る限り実務を想定し、Web予約システムの組み込みやレスポンシブデザインに対応させた点がこだわりです。
「運営しているブログの場合」
総記事数おおよそ100、トータルアクセス数10万になる個人ブログです。
カテゴリはガジェットが大半を占めています。
また、企業からのレビュー依頼やアフィリエイトによって報酬を得ています。
○○という記事がSNSで拡散され、瞬間的に1万PV/日を獲得した実績もございます。
未経験者向け!ポートフォリオ作成のコツや注意点
最後に、ポートフォリオを作る上でのコツや注意点について解説します。
Webデザイン未経験であれば、そもそもポートフォリオを作るのが初めてという人も多くいらっしゃるでしょう。
事前にポートフォリオを作る際のポイントをおさえておけば、
ありがちな失敗を防ぐことができます。
ポートフォリオにのせるのはオリジナル作品だけにしよう


ポートフォリオにのせる作品が少ない場合はカサ増しをしよう、と言いましたがなんでもかんでものせていいわけではありません。
よくある間違い例は、参考書の課題でつくったWebサイトや模写したサイトをポートフォリオにのせてしまうケース。
もし採用担当者がその参考書を知っていたりしたらどうでしょう・・・?
あまりよい印象は持ちませんよね。
模写したWebサイトなんかがポートフォリオにあった日には
「この人著作権とか知ってる?大丈夫?」
と、担当者のマイナスイメージが強くなってしまいます。
ポートフォリオにのせるのは、あくまでオリジナルの作品だけにしましょう。
作品のこだわり・コンセプトや苦労した部分を書こう
未経験者が採用してもらうために効果的な方法はWebデザインに対する熱意や意気込みを伝えること。
そして、熱意・意気込みが伝わりやすいのが作品に対するこだわりや工夫点です。
- 作品のこだわり(どんな点に気をつけて作ったか)
- コンセプト(クールな企業系サイト、女性向けの○○サイトなど)
- 苦労した部分
上記3つのうち最低でも1つはポートフォリオの紹介文で書きましょう。
企業によっては
「スキルはうちが望むレベルじゃないけど、やる気や今後に期待したい」
という意味でポテンシャル採用を行なっているところがあります。
Webデザイン未経験者は基本的にこのポテンシャル枠をねらうことになりますから、
熱意とやる気は大げさなぐらいに書いてもOKです。(ウソはダメですが)
人に見せる資料であることを意識しよう


ポートフォリオを単なる作品集や実績ではなく、資料作成の観点からみる採用担当者もいます。
つまり「この人はみやすい資料作成ができるか」ということを判断しているわけですね。
ですから、見やすくわかりやすいポートフォリオとなるように意識しましょう。
- 字は多すぎないか
- 空白や改行を使って見やすく資料になっているか
- 1文は長すぎず簡潔か
以上に気をつけながら作成して下さい。
ポートフォリオが見やすというだけで、採用担当者からは好印象です。
まとめ:ポートフォリオが作成できたら早速応募しよう
ポートフォリオのほか、必要な書類は以下2つです。
- 職務経歴書
- 履歴書
これらがそろったら、早いうちに応募しましょう!
書類選考は企業によっては時間がかかりますし、応募の枠がなくなってしまっては本末転倒だからです。
また、ポートフォリオの提出が必須でないところであっても、一緒に送付しておくのがおすすめです。
採用担当者に未経験かつポートフォリオなしと思われた場合、選考が不利ですからね。
就職・転職活動はスピードが命!
ぜひ今日からドンドン応募していきましょう。
以上「Webデザイナー未経験者のためのポートフォリオの作り方!作成のコツや注意点まとめ」でした!
人気の関連記事
-

-
【何からしたらいい?】未経験者が独学でWebデザイナーになるための勉強法!
続きを見る


