この記事はこんな方におすすめです
・HTMLやCSSをこれから学習しようと考えている方
・HTMLとCSS、その他プログラミング言語の違いについて知りたい方
この記事では、HTMLとCSSの違いについてお話していきます。
また、HTML・CSSと深く関連があるJavaScriptとPHPについても取り上げてお話しますから、初心者の方やこれから学習される方は最後までぜひご覧下さい。
そもそもHTML・CSSって何?
HTMLとCSSの違いについて理解していない方は、そもそも「HTML、CSS?なにそれ食えるの?」状態ではないでしょうか。
そんな方向けにまずは、HTML・CSSがそもそも何かを解説します。
ちなみに、HTML・CSSは英単語の頭文字を取ったものです。
・HTML:HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)
・CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)
この時点では上の意味はわからなくて大丈夫です。
HTMLとは
WEBサイトのページ要素や構造を記述する言語です。
たとえば、大見出しがあってその中に本文。続いて中見出し、本文といった具合ですね。
実際にHTMLのコードを見て頂いた方が早いかと思います。
<h1>大見出し</h1>
<p>おはようございます。</p>
<p>今日はよい天気ですね。</p>
<h2>中見出し</h2>
<p>明日は雨らしいですよ。</p>
HTMLではこのように<タグ名>〇〇〇</タグ名>のように記述していきます。
今回例で登場したタグの役割は以下の通りです。
- h〇:見出しタグ。h1>h2>h3の順番に使用。タイトルや本文の見出しとして使われる
- p:段落のタグ。主に本文に使われる
こういったタグがHTMLにはいくつもありますので、それらを組み合わせてWEBサイトの構造をマークアップしていきます。
CSSとは
CSSはWEBサイトの装飾やレイアウトなどを決める言語です。(スタイルシートとも呼ばれます)
これも実際に見て頂いた方がよいかと思います。
h1{
font-size: 24px;
}
p{
line-height: 16px;
}
CSSではこのように、HTMLのどの要素をどのように表現するかを記述していきます。
記述の仕方は以下の通りです。
要素名 {
プロパティ名: 値;
}
今回の例では2つのプロパティが登場しました。
- font-size:文字のサイズを決める
- line-height:行間を決める
CSSのプロパティはかなりの数がありますが、よく使うプロパティは決まっています。
ですから、それほど難しいものではありません。
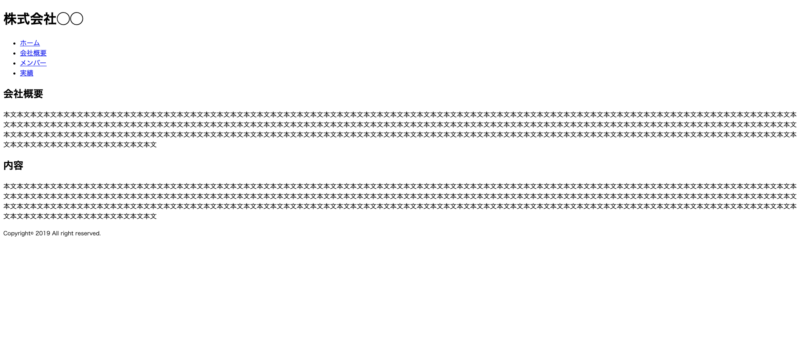
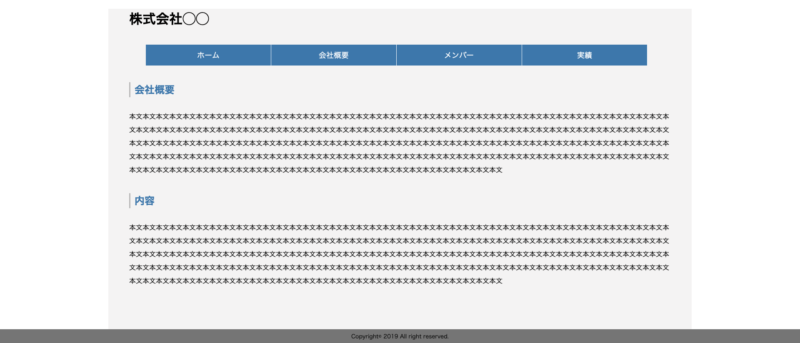
より理解を深めるために、HTMLのみでWEBを表示した場合とCSSを適用した場合の違いをみてみましょう。
HTMLのみ

HTML+CSS

また、実際にCSSを書く際は
- HTMLの中に直接記述する
- CSS専用のファイルを作り、HTMLと関連付ける
の2つの方法があります。
HTML・CSS・JavaScript・PHPの違いとそれぞれの役割
HTMLとCSSについてはなんとなく分かって頂けたことでしょう。
実際のWEB制作ではHTML・CSSに加えて、JavaScriptとPHPと呼ばれるプログラミング言語を使うことが多いです。
というより、これら4つの言語があれば大概のWEBサイトは作ることができます。
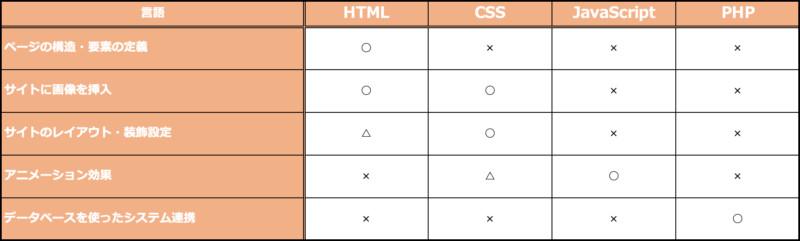
それぞれの違いが理解できるように、以下の表にできること・できないことをまとめました。

各言語を詳しく見ていきましょう。
HTML
WEBサイトのページ要素や構造を決めるための言語です。
まずWEBサイトは、それぞれの場所に呼び名があります。
- ヘッダー:WEBサイトの一番トップの部分。企業のロゴやWEBサイトのタイトルが入る
- サイドバー:左右どちらかにある部分。ページごとのカテゴリや広告が配置されることが多い
- フッター:WEBサイトの一番下の部分。コピーライト表示(Copyright © 2019)等が書かれる
どこからどこまでがヘッダーなのか、どこからかフッターかなどを決めるのがHTMLの役割です。
HTMLで出来ることはこういった構造や要素の指定だけ。
ですから、WEBサイトを装飾したりレイアウトを整えたり、アニメーションを付与したりといったことは出来ません。
WEBサイトの最も基本となる部分 = HTMLと覚えておくとよいですよ。
CSS
CSSはスタイルシートと呼ばれ、その名の通りスタイルを決める。つまり、WEBサイトの装飾やレイアウトをする役割があります。
たとえば、以下のようなことはすべてCSSで設定します。
- 2カラム(サイドバーあり)のレイアウトにしたい
- 見出しの文字サイズを大きくして色も変えたい
- 画像の周りに1pxの線を表示させたい
またCSSでは、装飾・レイアウトに加えて簡単なアニメーションを設定することも出来ますよ。
ただし、CSSのアニメーションで出来ることは限りがあります。
ですから、大手企業のサイトやエンタメ系のサイトでよく見かけるような凝ったアニメーションはJavaScriptで行うことが多いですね。
HTMLとCSSはセットです。どちらかだけ書ける・わかるでは意味がありません。
これから学習される方は、HTML>CSSと順番に両方を習得するようにしましょう。
HTML・CSSの学習方法については以下の記事が参考になるかと思います。
-

-
HTML・CSSの学習方法3つを解説!【プログラミング初心者必見】
続きを見る
JavaScript
JavaScript(ジャバスクリプト)はプログラミング言語です。
WEB上で動作するフラッシュゲームやスマホのアプリ開発などにも使われたりしますよ。
WEBサイトの中でのJavaScriptは、アニメーション効果としての役割を持ちます。
たとえば、以下のような機能はすべてJavaScriptで実装します。
- サイトの右下にある「サイトトップに戻る」ボタン
- マウスを持っていくと下に展開されるグローバルナビ
- 開いたら文字や画像がゆっくり表示されるWEBサイト
HTML・CSSさえ出来れば、とりあえずWEBサイトは形になります。
そこに便利な機能やアニメーション効果をもたらし、よりWEBサイトらしくするのがJavaScriptの役割と言えますね。
また、JavaScriptを学習される際は合わせてJQuery(ジェイクエリー)も学んでおくとよいでしょう。
JQueryは、JavaScriptのライブラリと呼ばれるもの。便利な機能があらかじめ用意されたセットのようなイメージです。
JQueryを使えば、コードをより短く・シンプルに書くことができるのです。
PHP
最後に解説するのはPHP(ピーエイチピー)です。
JavaScriptがフラッシュゲームやアプリ開発などにも使われるのに対し、PHPはWEBの専用プログラム言語。
ようするに、WEBに特化したプログラム言語だと覚えておいて下さい。
出来ることの一例は以下です。
- お問い合わせフォームの入力後、自動受付メールを送信する
- 旅行サイトなどの予約システム
- SNSの連携
旅行サイトの予約システムであれば、単にWEBサイトを表示するだけでは機能として不十分ですよね。
現在の予約状況を確認して、空きがあれば予約可能な状態に。なければ予約不可な状態としてWEBサイトを表示する必要があります。
このようにプログラム的な要素を含み、HTML・CSSでは実現できない機能を作る際にPHPは利用されます。
ちなみに「どこまでの機能がHTML・CSSで実現可能・不可能か」については、現時点でわかる必要はありません。
学習していると自然とわかるようになってきますので。
PHPもJavaScriptと同じで、使えなくてもWEBサイトを作れるが、使えるとより便利で多彩なWEBサイトが作れる類に入ります。
まとめ:各言語の違いを理解して学習する優先度を決めよう
HTML、CSS、JavaScript、PHPの違いについては理解できましたか?違いをまとめると、以下の通りでした。
- HTML:WEBサイトの構造や要素を決定する
- CSS:WEBサイトの装飾、レイアウトを決定する
- JavaScript:WEBサイトにアニメーション効果をもたらす
- PHP:高度な処理や他の言語で実装できない機能を実現する
「WEBサイト1つ作るのに、こんなにも知識が必要なのか!」とビックリされた方もいらっしゃるかもしれませんね。
これからこれら4つの言語を学習される方は、優先順位を決めて勉強するとよいですよ。
HTMLとCSSはWEBサイトの基本だから絶対に学ぶ。アニメーションもしたいからそのあとにJavaScript。PHPは時間があったらでいいかな。
なんて具合に、ですね。
また、WEBサイト制作の技術を学ぶには圧倒的にプログラミングスクールに通うのがおすすめです。
効率よく、就転職も視野に入れてWEBサイト制作が学べますよ。
独学するよりはるかに早くスキルが身に着きます。
おすすめのプログラミングスクールは以下の記事で解説していますから、ぜひ参考にして下さいね。
-

-
大阪でおすすめのプログラミングスクール5つ!現役スクール生が厳選
続きを見る
以上「HTMLとCSSの違いってなに?初心者向けに解説!JavaScript・PHPとの違いも」でした!
人気の関連記事
-

-
HTML・CSSの学習方法3つを解説!【プログラミング初心者必見】
続きを見る
-

-
WEBデザイナーに必要なスキルとは?絶対必須のスキルと学習方法について
続きを見る

