この記事はこんな方におすすめです
・未経験だけどWebデザイナーになりたい方
・まったく違う業種から転職してWebデザイナーを目指す方
この記事では、知識0・未経験からでもWebデザイナーになれるステップを解説します。
僕自身、転職して未経験ながらWebデザイナーになりました。
そんな僕の経験から
「未経験だけどWebデザイナーとして働きたい」
「今は違う仕事をしているけれど、転職してWebデザイナーになりたい」
そんな方の悩みを解決します。
Webデザイナーは3つの職種にわかれる
まだ勉強も就職活動もとくに始めていない。でも漠然とWebデザイナーとして働きたいと思っているあなた。
Webデザイナーといっても携わる仕事の範囲によって職種がわかれます。
まずは、それぞれの職種について理解しておきましょう。
「自分はどの職種になりたいか」
「Webデザインの中でもどの仕事に携わりたいか」
これら2つをイメージしながら読み進めてくださいね!
ただ、勉強しながら自分に向いている職種がわかってくるケースもありますから、
「ぜったいに職種は決めておかないといけない」ということはありません。
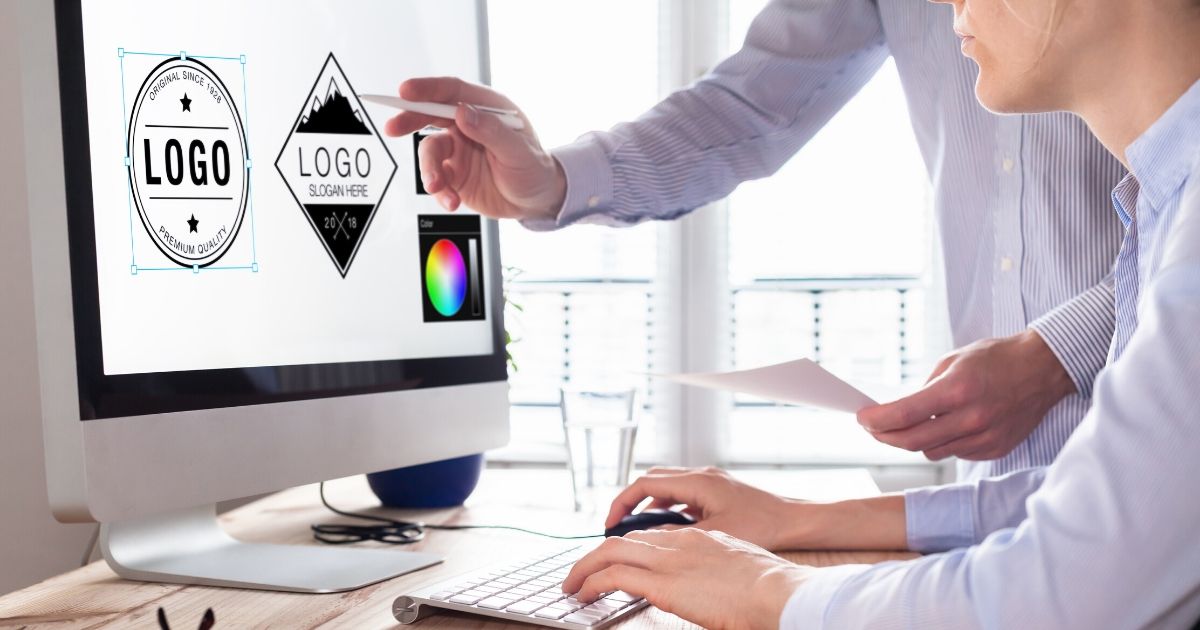
職種1:デザイナー

お客さんの要望にそったデザインを考えるのがデザイナーの仕事です。
デザイナーの仕事としてはロゴやバナーの作成、ときにはHTML・CSSのコーディングまで行うこともあります。(会社によります)
単純に「デザインをしたい」という方が志望する職種ですね。
デザイナーとして活躍する方は、デザイン関係の学校を出ていたり、なんらかのデザインに携わった経験がある方が多いです。
とはいえ、デザイナーの未経験者採用をおこなっている会社はもちろんあります。
デザイナーの仕事
・お客さんとの打ち合わせ参加
・Webサイトのデザイン考案
・デザインカンプ(Webサイトの見本)の作成
・ロゴ、バナーの作成
デザイナーに求められるスキル・知識
・レイアウト、カラーなどデザインの基礎知識
・ロゴやバナー、カンプの作成スキル
・Photoshopの基本動作
・Illustratorの基本動作
職種2:フロントエンドエンジニア

フロントエンドとは、目に見える部分のことを言います。
つまり、フロントエンドエンジニアはWebサイトそのものを作る職種ということですね。
会社によってはコーダーという職種名が使われており、基本的にはコーダー = フロントエンドエンジニアを指します。
フロントエンドエンジニアの主な仕事はHTML・CSSを使ったコーディングです。
デザイナーが仕上げたデザインカンプ(Webサイトの見本)を元に、Webサイトを形にしていきます。
ときには
- アニメーションの実装
- CMS(コンテンツ管理システム)の実装
といったこともフロントエンドエンジニアが行います。
フロントエンドエンジニアの仕事
・デザイナーとの打ち合わせ
(デザインの意図をデザイナーからフロントエンドエンジニアへ共有する)
・HTML、CSSを使ったコーディング
・アニメーション、CMSの実装
フロントエンドエンジニアに求められるスキル・知識
・HTML、CSSを使用したコーディングスキル
・JavaScriptのスキル
・CMSの実装スキル
(CMSはWordPressが使えれば基本的にOK)
職種3:バックエンドエンジニア

Webサイトの見に見えない部分を担当するのがバックエンドエンジニアの仕事です。
たとえば
- ホテルサイトの予約システム
- ECサイト(Amazonなど)の注文システム
- 会員制サイトの会員登録システム
などはバックエンドエンジニアが作ります。
また、Webの開発言語は会社によってさまざま。
多く使われている言語は
- Java
- PHP
- Python
の3つです。
未経験者はあれやこれやといろんな言語に手を出さず、どれか1つの言語に特化したほうが採用されやすいです。
バックエンドエンジニアの仕事
・Webシステムの設計〜構築
(会社によってはシステムエンジニアが担当)
・Web開発言語を使用したコーディング
・既存システムの改良、機能追加
バックエンドエンジニアに求められるスキル・知識
・プログラミングの基礎知識
・なんらかのWeb開発言語の使用スキル
・フレームワークの知識
未経験からWebデザイナーになるためのステップ
それでは本題の「未経験からWebデザイナーになるステップ」について解説します。
内定をもらうまでの道のりは以下の通りです。
- 基礎勉強をおこなう
- ポートフォリオを作成する
- 職務経歴書・履歴書を作成する
- 希望のWebデザイン会社に応募する
- 書類選考〜面接〜内定へ
基礎勉強をおこなう
Webデザイナーは新卒や未経験であっても知識0ではなれません。
ですから、まずは勉強!
そして、制作現場で通用するスキル・知識を身につけてから就職活動をはじめましょう。
デザイナー志望であれば、レイアウトや配色の知識。
エンジニア志望であれば、コーディングスキルや開発スキルが必要です。
また、基礎勉強の方法としては
- 独学で勉強する
- デザインやプログラミングスクールに通う
の2つの方法が考えられます。
お金はかかりますが、独学ではなくスクールなどで学ぶのがよいでしょう。
その理由は「プログラミングの独学はおすすめしない!自力で学ぶには限界があるって話」で紹介しています。
「独学かスクールかどっちにしよう?」という方は、さらに以下の記事も参考にして下さい。
客観的にそれぞれの勉強方法のメリット・デメリットをまとめています。
-

-
プログラミングの勉強方法「独学かスクールか」初心者向けに解説
続きを見る
ポートフォリオを作成する
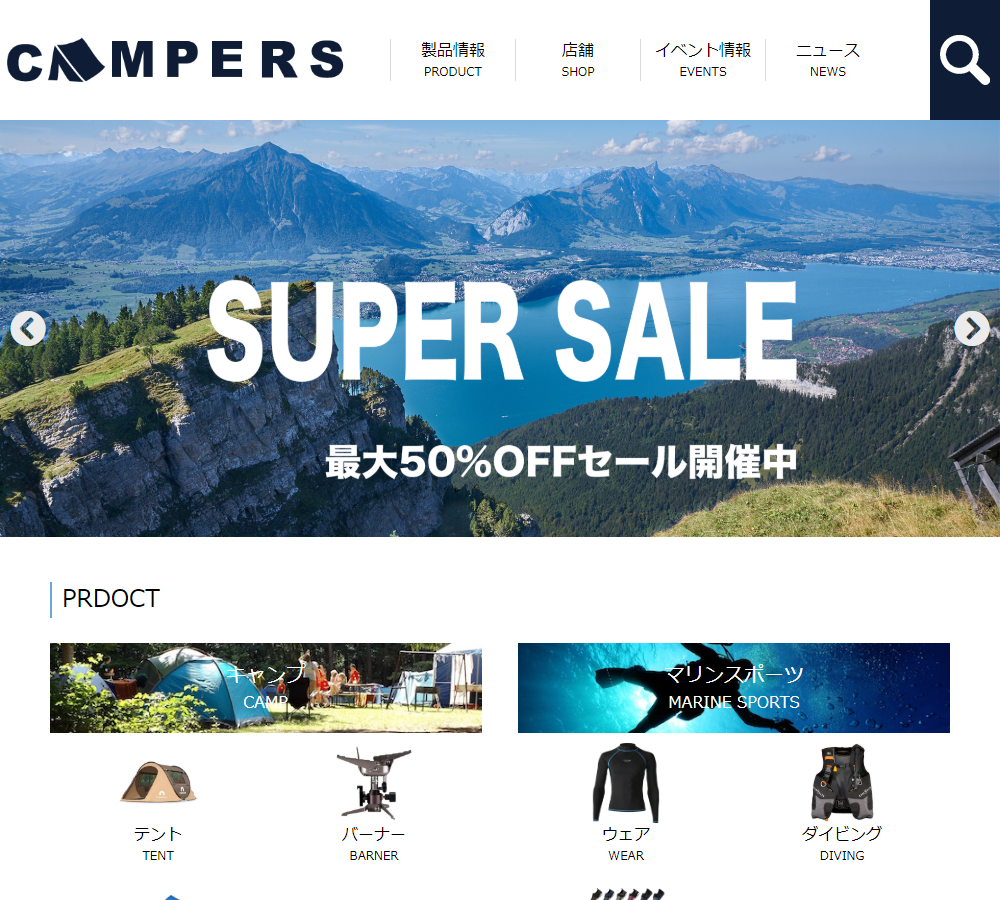
デザインやプログラミングの勉強と平行しながらポートフォリオを作成しましょう。
「ポートフォリオ」
クリエイティブ業界では自分が過去に手がけた作品の作品集のことを指す
ちなみに僕はポートフォリオ用に以下のようなサイトを作りました。(ここからサイトを直接みれます)

かなり時間をかけて細部までこだわりましたが、採用担当者の反応はイマイチ。
ある人には「うちの社員なら3日で作る」とまで言われ、散々でした。
とはいえ、ポートフォリオがないよりはよっぽどマシです。
Web制作会社などに応募する際は、未経験であってもポートフォリオの提出はほぼ必須。
そして、ポートフォリオは一番のアピール材料です。
ですから、応募書類の中でもポートフォリオはとくに力を入れて作成しましょう。
デザイナーを目指すのであれば、ロゴやチラシ、バナー。
エンジニアであれば、ウェブサイトをポートフォリオに載せるのが一般的です。
また、未経験では実際に仕事を通して制作物をつくることは難しいでしょう。
そんなときは、ありそうな仕事を想像して仮で作りましょう。
たとえば
- ホテルのウェブサイト
- 美容院のウェブサイト
- ファッションブランドのウェブサイト
などは比較的つくりやすいですよ。
もちろん、ウェブサイトの隅から隅までを作り込む必要はありません。
トップページだけ、バナーだけ、そういったものでもOK。
ポートフォリオに載せる作品は少ないより多いに越したことはないので、
早めにとりかかるのがおすすめですよ。
職務経歴書・履歴書を作成する
ポートフォリオに載せる作品が2つ〜3つできたら、
応募に向けて必要な書類を作成しましょう。
- 職務経歴書
- 履歴書
ポートフォリオの他、これら2つの書類は応募の際に必ず必要になります。
履歴書はフォーマットがほぼ決まっていますが、
職務経歴書には決まった形式がありません。
ですから、職務経歴書の内容はとても重要です。
未経験というのはハンディキャップになりますが、
・前職の経験で培った活かせるスキル
・Webデザイナーとして働く意気込み
こういったことを職務経歴書に書いておくと、
書類選考の通過率が10%〜20%変わってきますよ。
また、経歴が多い方はWebデザイナーと接点がありそうな経歴だけをピックアップして書きましょう。
職務経歴書を見る側にも配慮して、2〜3ページにおさめるのが得策です。
希望のWebデザイン会社に応募する
・職務経歴書
・履歴書
・ポートフォリオ
上の応募書類がそろったら、いよいよ就職活動です。
ちなみに、職務経歴書・ポートフォリオはどの企業にも同じものを送るため、
2社目以降の応募は履歴書の作成だけでOK!
希望の会社にどんどん応募しましょう。
Webデザイナー未経験者は書類選考の段階でたいがい落とされてしまうのが現実。
ちなみに僕は書類選考で60%ぐらいは不合格でした。
ですので未経験者だからこそ、とにかく応募しまくる!
「数打ちゃ当たる」とはいいませんが、数打たなきゃ当たりません。
そして、応募の方法としては以下の3つがあります。
・エージェントサービスから応募する
・転職サイトを経由して応募する
・企業のサイトから直接応募
「エージェントサービスにはA社の求人がない。でも転職サイトにはある」
そういったことも多くありますから、いろんなところに登録しておくとよいですよ。
また、当たり前ながら求人を出していない企業には就職できません。
ですので「どんな企業が求人を出しているか」をザックリでも見ておくのはとても重要です。
書類選考〜面接〜内定へ
受けたいと思うW企業やWeb制作会社をみつけたら、いよいよ応募です。
企業にもよりますが、以下のプロセスで選考が進みます。
- 書類選考(1〜2週間以内で合否の連絡あり)
- 面接(多くても2回程度)
- 内定へ
順調にいけば1ヶ月以内で内定までたどり着きますよ。
また、制作会社など少数で事業をやっている企業はスピード感を大切にしています。
ですからそういった企業の場合、結果は2,3日で出ることが多いです。(待っても1週間ぐらい)
結果がなかなか出ない企業は不合格のケースがおおいため、切り替えてどんどん次のところに応募しましょう!
まとめ:未経験からWebデザイナーになるのは大変!
ザックリと完全未経験からWebデザイナーになるまでのステップを解説しました。
実際に転職した僕の経験から言っても、未経験からWebデザイナーになるのは想像以上に大変です。
ですから、エージェントサービスを使うなどして、効率よく就職活動を進めましょう。
また、職務経歴書やポートフォリオの中でWebデザインに対する熱意・やる気。
つまり、ポテンシャル採用されやすい要素をしっかり入れておくことが重要です。
以上「完全未経験からWebデザイナーになるには?やるべきことを解説【筆者経験談】」でした!
